Configurando um site estático no Azure Storage Account
Imagina que você tem um site estático e precisar hospedar esse site em algum servidor. Usualmente você deve contratar um provedor de hospedagem e ele vai fazer toda a configuração do servidor web e urls para você ou vai ter dar uma portal adminitrativo para isso. Outra forma seria utilizar o Azure Web App, que seria uma solução de PaaS para hospedar sites dentro da plataforma do Azure. Mas o nosso site só tem conteúdo estático e não preciso de nenhum framework para rodar, preciso realmente ter um serviço de hospedagem estilo o Azure Web App ou algum provedor? A resposta é não!
No Azure, nós temos como criar um Storage Account e fazer ele hospedar nosso site estático de uma maneira bem simples e barata.
Nesse post veremos como configurar o Azure Storage Account para hospedar seu site web. Para isso, vamos primeiro acessar o portal do Azure e criar um novo storage account.

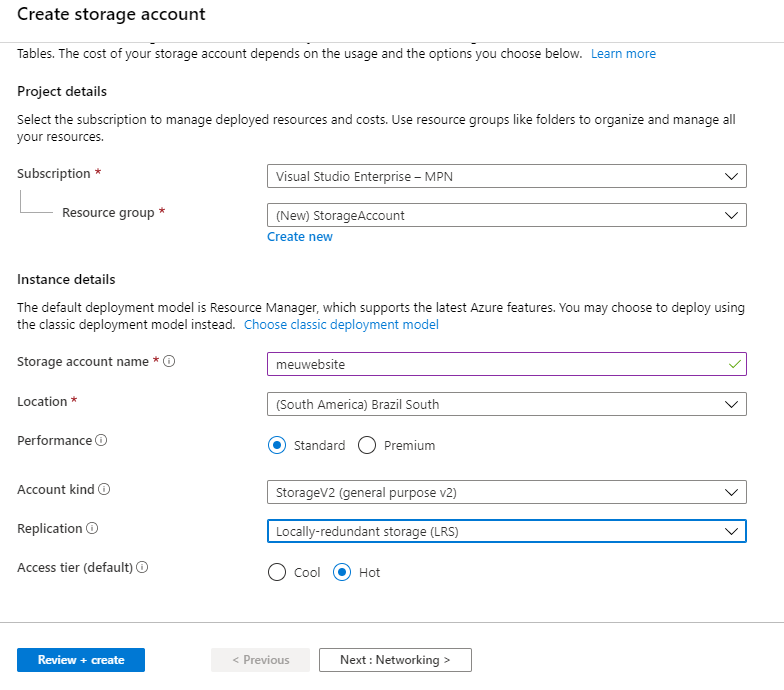
Agora vamos entrar com as informações necessárias para criar a storage account. Selecione a sua subscription e defina em qual resource group você irá criar essa nova storage account. No Storage account name, coloque o nome da sua storage account
Performance e Account Kind eu deixei as padrões e a Replication eu coloquei apenas Loccaly para baratear a hospedagem. Até porque nós veremos em outros posts como criar um no Azure DevOps services um CI para fazer publicação automática nessa storage account e com isso atualizar o nosso site.

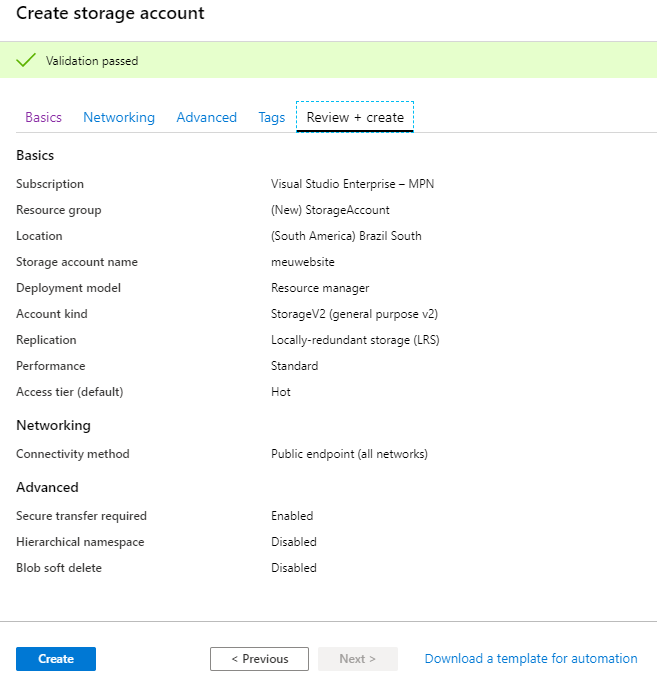
Agora podemos clicar no Review + Create e veremos a seguinte tela:

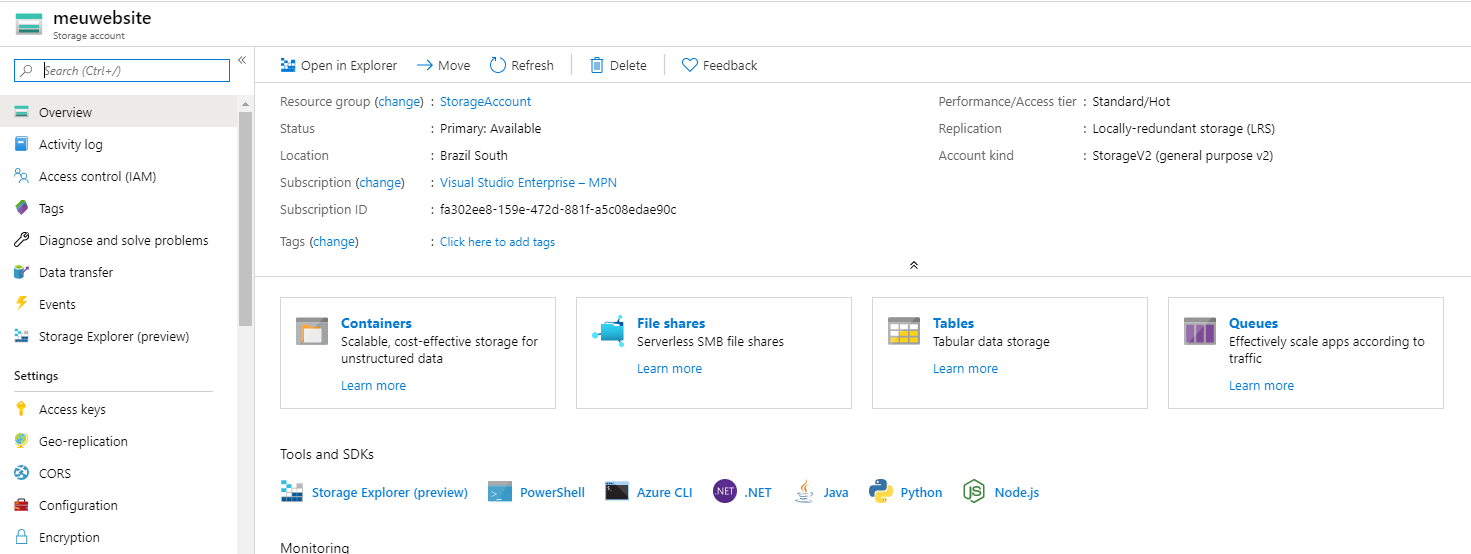
Vamos esperar um pouco para que o Azure crie o nosso recurso e assim que criar vamos navegar para a página dele, conforme imagem

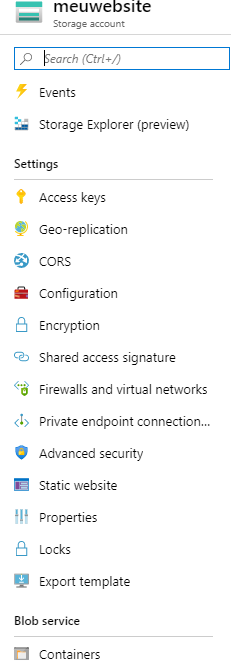
No menu à esquerda, onde temos as opções de configuração do storage account, vamos procurar a opção Static Website, conforme mostrado na figura

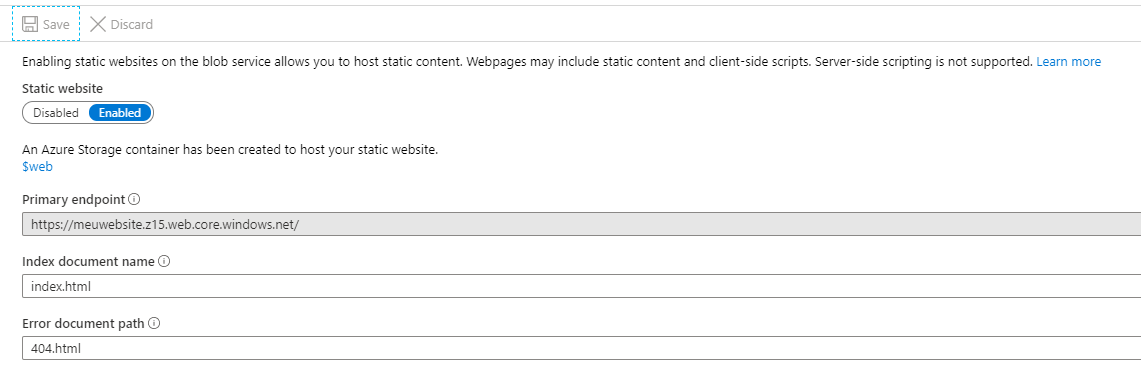
Ao clicar, vamos ver a tela para habilitar o storage account para funcionar como um site estático, para isso, selecione a opção Enabled e defina o nome do arquivo padrão do site e um caminho para uma página de error customizada. Vamos definir o nosso como index.html e o outro como 404.html. Feito isso, clique no botão save e já veremos o nosso website configurado

Reparem que já temos uma URL para acessar nosso site, ela é o nome do nosso storage account com mais algumas informações do endpoint do site.
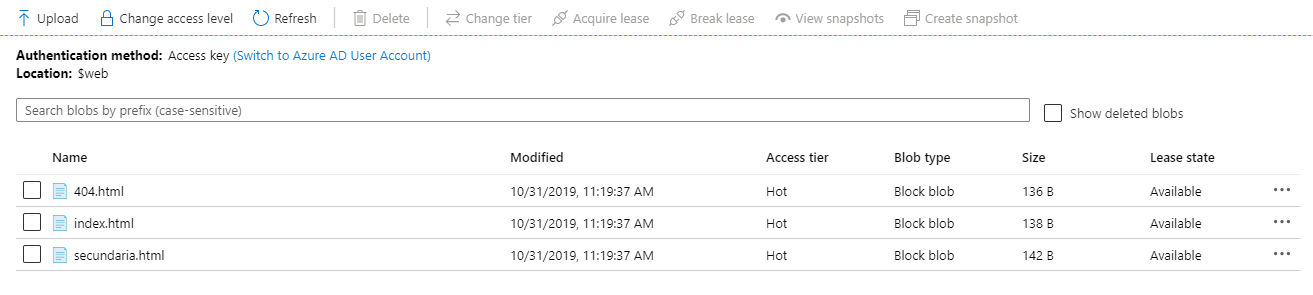
Agora precisamos colocar arquivos dentro do nosso storage para podermos acessá-los. Para isso, vamos navegar para o cointainer especial que foi criado $web, conforme imagem abaixo

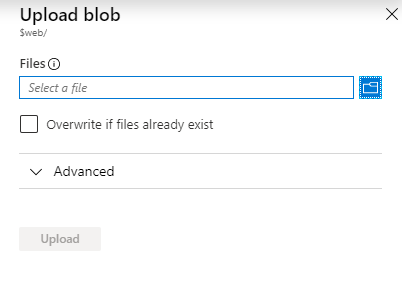
Vamos fazer o upload dos arquivos do nosso site nesse container. Para isso, clique no botão upload
Nela, iremos selecionar todos os arquivos que precisamos, no nosso exemplo eu tenho três arquivos o index.html que é a página princial e a que configuramos na habilitação do static website. Tenho a 404.html que é a nossa página customizada de erro e adicionei uma página a mais para navegarmos que é a secundaria.html.

Agora, vamos acessar nosso website e ver nossa página. Para isso, volte nas configurações do static website conforme vimos anteriormente e copie a url disponibilizada. Essa url vai ser parecida com https://nome_do_storage_account.z**.web.core.windows.net
Cole a URL em uma nova janela e você poderá ver seu site no ar.

E pronto, com isso você já terminou a configuração do seu site estático de uma maneira bem simples e barata.
Espero que tenha gostado e se tiver algum dúvida específica me manda um e-mail ou deixe nos comentários.
Até a próxima, Claudio Romão
-
Tags:
- DevOps
- TFS
- VSTS
- Azure DevOps
- Azure
31/10/2019 | Por Claudio Romão | Em Técnico | Tempo de leitura: 3 mins.





