Portal do Desenvolvedor: O cartão de visitas do seu gateway de APIs
Toda a estratégia da Economia de APIs gira em torno de ser capaz de atrair desenvolvedores - clientes e parceiros - para usarem suas APIs. E o Portal do Desenvolvedor é peça fundamental nisso.
Um Portal do Desenvolvedor amigável, estável, rápido e com informações detalhadas sobre suas APIs pode fazer a diferença entre seus parceiros usarem suas APIs ou então procurar opções melhores em seus concorrentes.
Pensando nisso, a Microsoft reescreveu o Portal do Desenvolvedor que foi lançado originalmente com o Azure API Management. Sua nova versão tem uma série de benefícios, tanto para o seu time (responsável pela construção/customização do portal) quanto para seus clientes.
Personalizando o Portal do Desenvolvedor
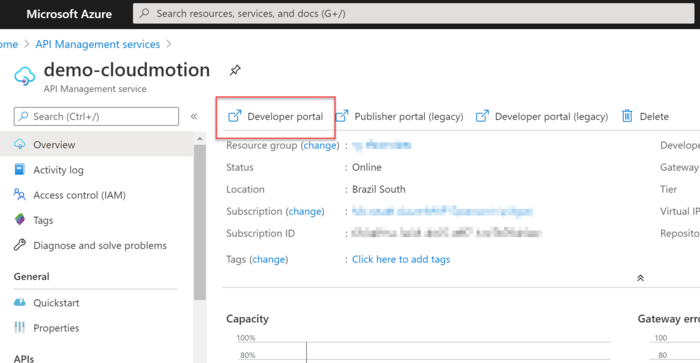
Uma vez que você tenha provisionado uma instância do Azure API Management, pode acessar o Portal do Desenvolvedor clicando no link Portal do Desenvolvedor:

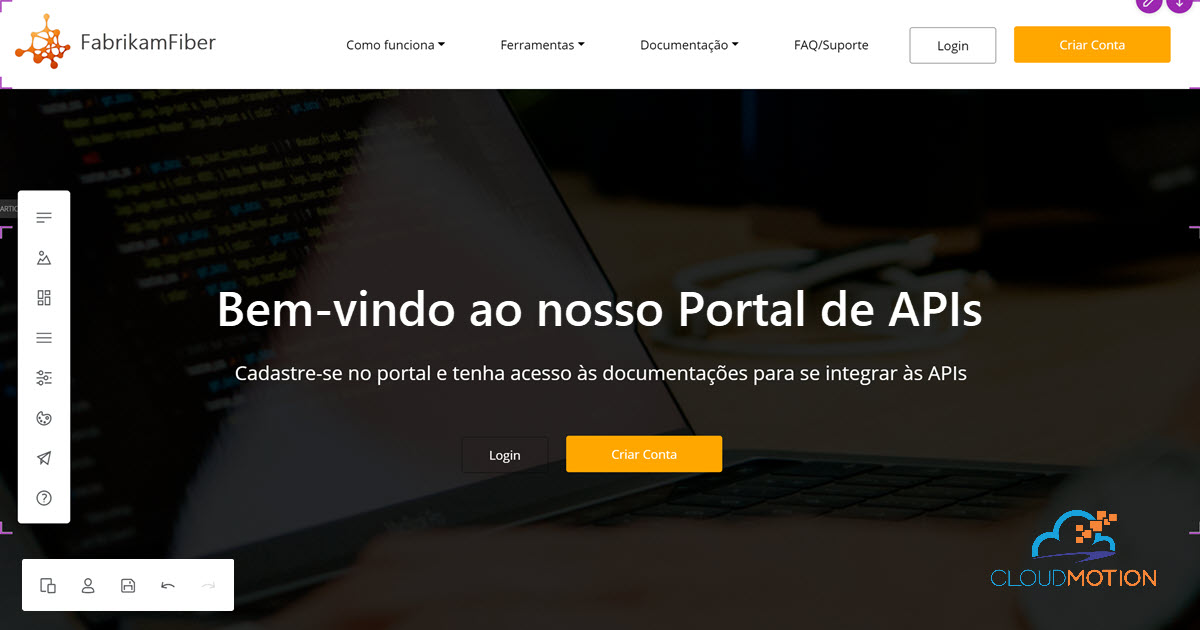
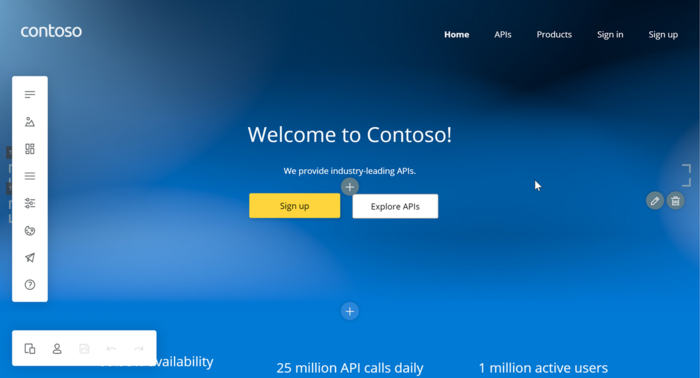
Se você estiver acessando o portal pela primeira vez, o conteúdo padrão será automaticamente provisionado em segundo plano. O conteúdo padrão foi projetado para demonstrar os recursos do portal e minimizar a quantidade de personalizações necessárias para personalizar seu portal.
Editando páginas
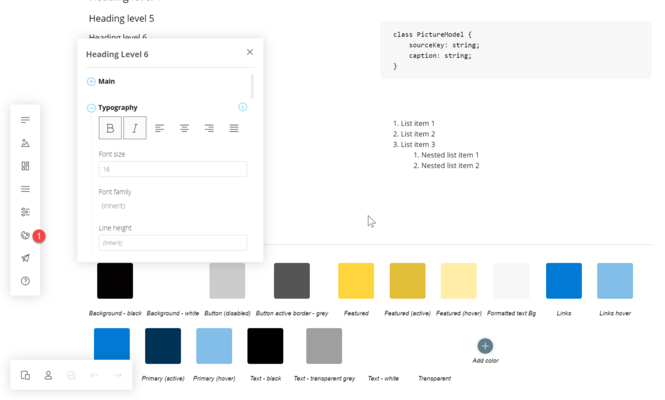
Você pode personalizar o conteúdo do portal com o editor visual. As seções de menu à esquerda permitem criar ou modificar páginas, mídia, layouts, menus, estilos ou configurações de site. Já na parte inferior é possível simular outros modos de visualização (como celulares e tablets), além de salvar e desfazer alterações.

Você pode adicionar linhas a uma página clicando em um ícone azul com um sinal de mais. Os widgets (por exemplo, texto, imagens ou a lista de APIs) podem ser adicionados clicando num ícone cinza com um sinal de mais. Para reposicionar os elementos numa página, você pode arrastar e soltar com o mouse.
As páginas são construídas em cima de layouts, que definem como as páginas são exibidas. Por exemplo, no conteúdo padrão, há dois layouts: um se aplica à página inicial, e o outro se aplica a todas as páginas restantes.
Um layout é aplicado a uma página através da correspondência de URLs entre um modelo de URL num layout e o URL da página. Por exemplo, o layout com um modelo de URL /wiki/* será aplicado a cada página cujo URL comece com /wiki/, como em /wiki/pagina-inicial , /wiki/manual etc.
Guia de Estilo
O Guia de Estilo permite que você defina, de maneira centralizada, a paleta de cores e estilos de fontes e parágrafos que serão usadas no site. Com isso, você consegue manter a consistência na identidade visual do portal.

Publicando o portal
Depois de criar e personalizar suas páginas, você deve publicar o portal. Para acessá-lo, abra uma sessão Incognito/InPrivate do seu navegador e abra o mesmo URL do portal do desenvolvedor (https://<sua-instancia-apim>.developer.azure-api.net).
Ah, para aprender mais sobre a personalização do portal do desenvolvedor, vale a pena dar uma olhada neste vídeo aqui:
Um abraço,
Igor
10/07/2020 | Por Igor Abade V. Leite | Em Técnico | Tempo de leitura: 3 mins.